
Google has once again enhanced its PageSpeed Insights (PSI) tool with a new feature designed to provide more transparency and context for website performance metrics. The addition of a data collection period to PSI is a game-changer for developers, SEOs, and website owners who rely on accurate performance data to optimize their sites. This update introduces a clearer timeline for the metrics being reported, helping users better understand how performance scores are calculated and what they represent.
This move aligns with Google’s broader commitment to improving transparency in web performance reporting, ensuring that users have all the tools they need to deliver fast, user-friendly websites. Let’s explore what this new feature entails and how it impacts your website optimization efforts.
What Is PageSpeed Insights?
Before diving into the update, here’s a quick recap:
Google PageSpeed Insights (PSI) is a free tool that analyzes the performance of web pages and provides suggestions for improvement. It evaluates both Lab Data (simulated performance in a controlled environment) and Field Data (real-world performance data collected from Chrome User Experience Report, or CrUX).
Key metrics evaluated by PSI include:
- Largest Contentful Paint (LCP): Measures loading performance.
- First Input Delay (FID): Evaluates interactivity.
- Cumulative Layout Shift (CLS): Measures visual stability.
- Core Web Vitals (CWV): Google’s benchmark for a good user experience.
The new data collection period adds an additional layer of context to these metrics, making them even more actionable.
What Is the Data Collection Period in PageSpeed Insights?
The data collection period feature specifies the time frame during which the field data for a website’s performance was gathered. Previously, users could see the metrics, but there wasn’t much clarity about when or how the data was collected. With this update, PSI now clearly displays the date range for the data being reported.
For example, the PSI report might now include a note such as:
“Field data is based on the last 28 days of performance data collected from real users in the Chrome User Experience Report.”
Why Is This Update Important?
The inclusion of the data collection period is a subtle yet significant improvement. Here’s why:
1. Better Context for Field Data
Field data is aggregated from real-world user experiences, but performance can vary significantly over time due to factors like:
- Seasonal traffic spikes
- Changes in user behavior
- Website updates or redesigns
By specifying the data collection period, users can better understand the conditions under which their performance metrics were recorded.
2. Improved Decision-Making
Knowing the data collection period allows developers and SEOs to align their optimization efforts with real-world timelines. For instance:
- Did you deploy a new feature or redesign during the collection period?
- Was there a temporary issue (like server downtime) that impacted performance?
With this context, you can make more informed decisions about what needs fixing and what doesn’t.
3. Easier Tracking of Optimization Efforts
If you’ve recently made performance improvements, the data collection period helps you determine whether those changes are reflected in the report. If not, it may indicate that the report is still based on older data and you need to wait for the next update.
4. Alignment with Core Web Vitals Monitoring
Since Core Web Vitals are a critical ranking factor for Google, understanding the timeline for performance metrics is essential. The data collection period helps ensure that your Core Web Vitals scores align with your optimization timeline.
How to View the Data Collection Period in PSI
The new feature is seamlessly integrated into the existing PageSpeed Insights interface. Here’s how you can view the data collection period for your website:
- Visit PageSpeed Insights: Go to PageSpeed Insights.
- Enter Your URL: Input the URL of the page you want to analyze.
- Scroll to Field Data Section: In the report, navigate to the "Field Data" section.
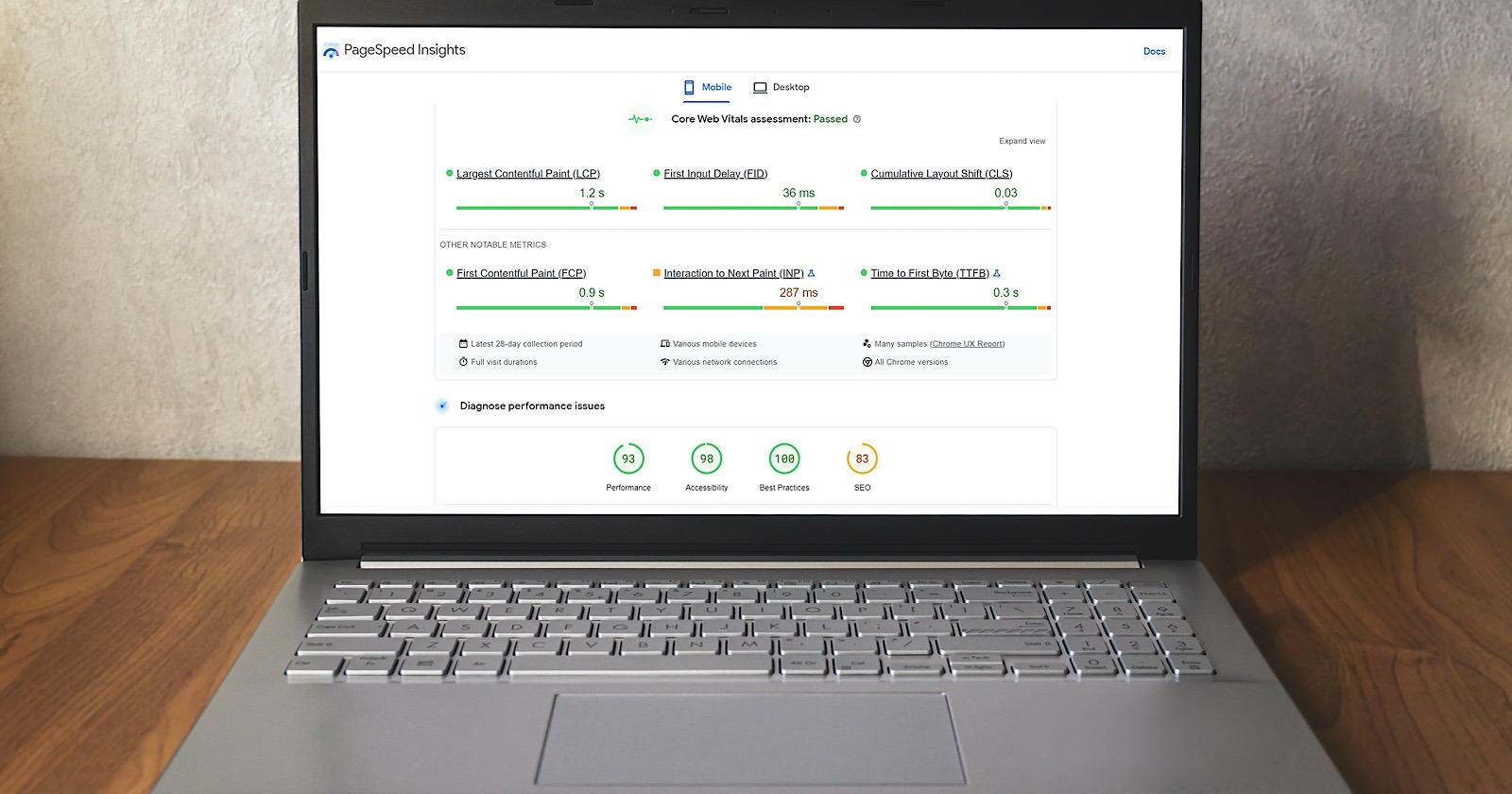
- Check the Data Collection Period: You’ll now see a note specifying the time frame for the field data, typically the past 28 days.
Impact on SEOs and Developers
The addition of the data collection period is particularly useful for:
SEOs:
SEOs can use this feature to align performance data with their optimization campaigns. For instance, if rankings or Core Web Vitals scores drop, the data collection period can help pinpoint when and why the change occurred.
Developers:
Developers can use the timeline to correlate site updates or fixes with performance improvements. This ensures that the right changes are reflected in the report.
Website Owners:
For non-technical website owners, the feature provides a clearer understanding of how their website performs over time and whether any recent efforts to improve speed or usability have paid off.
Best Practices for Leveraging the Data Collection Period
Here’s how you can make the most of this new feature:
- Track Major Changes: Keep a record of when you implement website updates, fixes, or new features. Cross-check these dates with the data collection period to assess their impact.
- Use Real-Time Monitoring Tools: While PSI provides aggregated field data, use tools like Google Search Console or Lighthouse for real-time insights.
- Monitor Core Web Vitals Regularly: Keep a close eye on Core Web Vitals and aim for consistency across collection periods.
- Analyze Seasonal Trends: If your website experiences seasonal fluctuations (e.g., during holidays), correlate these trends with the data collection period for better insights.
Read More: India’s Market ‘Almost Closed’ – 27 Countries Demand Tax Cuts on Alcohol

 Share
Share



